コンセプトConcept
それって何?を可視化する
お客様の潜在的ビジネス課題の解決を支援する 提案型 IT
デザインプロダクションとして、
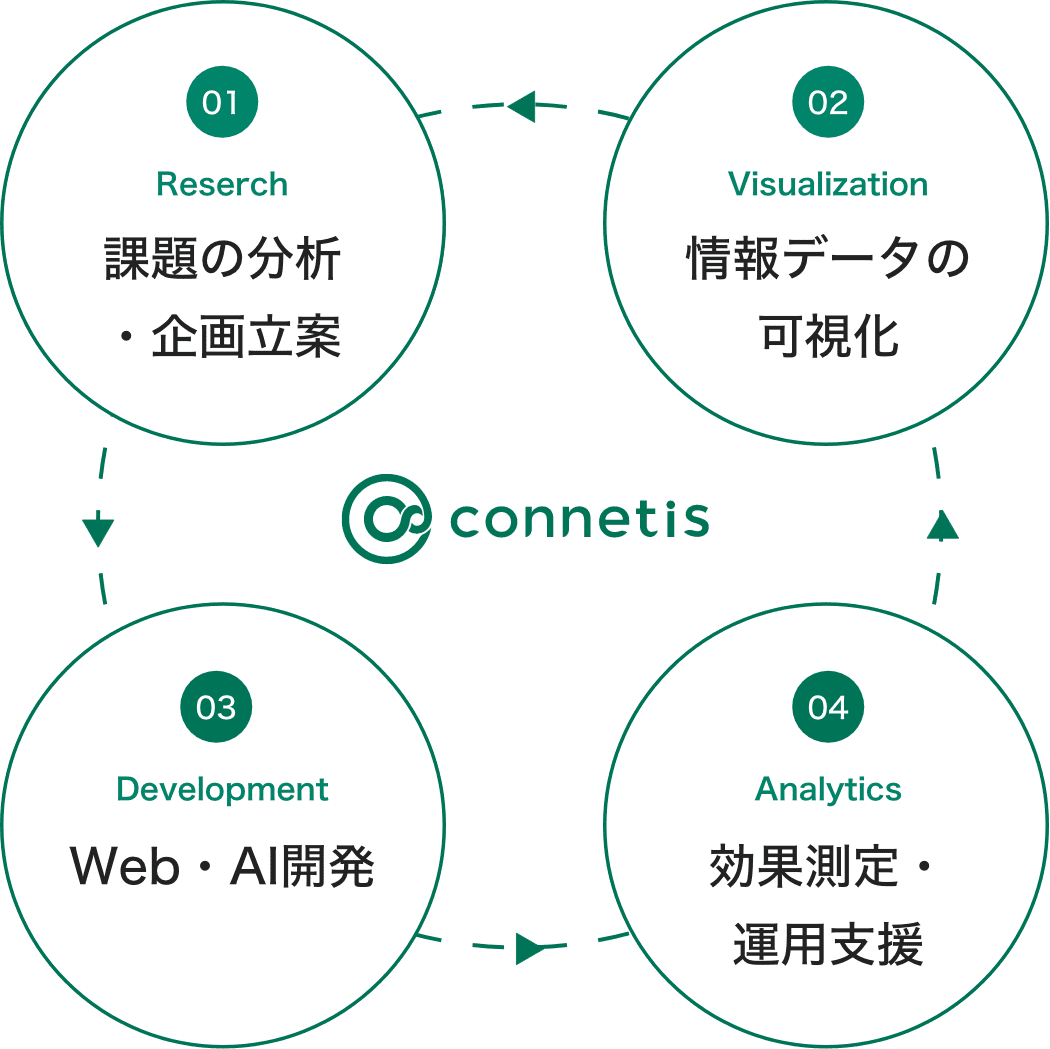
- Research
- Development
- Visualization
- Analytics
4つの技術によってデジタルコミュニケーションをデザインします。

特徴Feature
科学的データに基づいたデジタルプロモーションをご提供します。
ワンストップ支援ソリューション
複雑な情報やデータ、表面化されにくい潜在的ビジネス課題をわかりやすく可視化し、WEB サービスにアウトプットします。
企画・立案 → 調査・分析 → 制作・開発 → 効果測定・運用支援までをワンストップでおこない、課題解決を支援します。

- 課題の分析・企画立案
- 浮き彫りにされた課題に対して、情報データの可視化をおこないます。抽出された情報データをクリエイティブチームがグラフィック、インフォグラフィックス、イラストレーショ ン、動画制作技術などで視覚化し、デザインデータにアウトプットします。
- 情報データの可視化
- 「課題の核心は何?」「課題の解決方法は何?」「そもそも課題は何?」など、お客様の抱える様々な「それってナニ?」に向き合い、寄り添い、一緒に考えます。「それってナニ?」 をひとつひとつ分析し、紐解いていくことにより課題に対する最適解をご提案します。
- Web・AI開発
- 視覚化されたデザインデータをシステムチームが効果的な UI/UX や WEB アニメーショ ン表現、機械学習による自然言語処理技術などを活用して、WEB サービスにアウトプッ トします。また、AI システム API 連携など WEB 連動コンテンツの制作も可能です。 WEB サイト公開後は保守・運用やアクセス解析など継続的なWEB サイト運用サポートをおこなっています。
- 効果測定・運用支援
- Google 関連ツール(GA4、GSC、GTM)を活用して効果測定を行い、デジタルプロモーションを行います。 これらのツールを通じて、ウェブサイトのアクセス解析情報を収集し、プロモーション戦略を最適化します。 また、運用開始からのデータ収集をサポートし、目標達成に向けて効果的な施策を提案します。
サービスService

課題の分析・企画立案
課題の分析・企画立案

課題考案・可視化・報告書作成
課題の分析調査からデータ抽出・可視化を行い、ご要望のファイル形式で報告書 にまとめます。結果のWEBコンテンツ制作も追加で可能です。
情報データの可視化

CI 計画・ブランディング
企業のアイデンティティを明確にし、CI計画とブランディングを展開。一貫性あるメッセージやデザインを通じて、魅力的なブランドを構築します。
Web・AI開発

WEB AI システム開発
カスタムのWEB AIシステムを開発し、ユーザーエクスペリエンスを向上。最新のテクノロジーを活用し、スマートなソリューションを提供します。
課題の分析・企画立案

デザインリサーチ
トレンドとデザインの調査を通じて、視覚的なソリューションを導き出します。ユーザーの心理や感情を考慮し、ブランドメッセージを体現するデザインの方向性を練ります。
情報データの可視化

プロモーション動画
魅力的な映像コンテンツを制作し、商品やサービスの価値を伝えます。ストーリーテリングや視覚的な要素を組み合わせ、効果的なプロモーションを展開します。
Web・AI開発

CMS システム開発
カスタムのCMSシステムを構築し、コンテンツの管理と更新を効率化。ユーザーフレンドリーな管理画面を提供し、ウェブサイトの運用をサポートします。
課題の分析・企画立案

WEB アンケート調査
オンラインアンケートを通じてユーザーの声を拾い、洞察を獲得。ニーズや嗜好を把握し、サービスや商品の改善や新たなアイデアの検討に活かします。
情報データの可視化

ライティング・編集
魅力的なコンテンツを制作し、情報を鮮明に伝えます。適切なトーンとメッセージで読者の心を捉え、文章の質を高めます。
Web・AI開発

サイト保守運用・アクセス解析
ウェブサイトの安定運用とアクセス解析を通じて、改善策を提案。データに基づいた意思決定を行い、最良のユーザーエクスペリエンスを実現します。
課題の分析・企画立案

インタビュー
クライアントやユーザーへのインタビューを通じて、深い理解を得ます。意見や要望を直接聞き、コミュニケーションを通じてプロジェクトの成功に向けた戦略を描きます。
情報データの可視化

インフォグラフィックス
情報を視覚的に表現し、複雑なデータをわかりやすく伝えます。デザインとデータの融合により、効果的なコミュニケーションを実現します。
Web・AI開発

自然言語処理(BERT、GPT)
自然言語処理技術を活用し、テキストデータから意味を理解。BERTやGPTなどのモデルを利用し、高度なテキスト解析とコンテンツ生成を実現します。
課題の分析・企画立案

市場調査
市場動向と競合状況を徹底調査。業界のトレンドやポテンシャルを分析し、市場の変化に適応した戦略を策定します。ビジネス展開の方向性を確認します。
情報データの可視化

モーショングラフィックス
動きのあるグラフィックスを活用して、情報を引き立てます。ストーリーテリングとアニメーションを組み合わせ、魅力的なコンテンツを制作します。
Web・AI開発

ビッグデータ分析 (XGBoost等)
ビッグデータを分析し、パターンや傾向を抽出。XGBoostなどのアルゴリズムを用いて予測モデルを構築し、意思決定をサポートします。
課題の分析・企画立案

統計分析
データを分析し、数値的なパターンや傾向を解読。客観的な情報から洞察を導き出し、事実に基づいた意思決定を支援します。戦略の根拠を定量的に示します。
情報データの可視化

イラストレーション
独自のビジュアルを通じて、コンセプトやアイデアを視覚化。ブランドイメージに合った魅力的なイラストを制作し、コンテンツに新たな要素を加えます。
Web・AI開発

API 連携
異なるシステムやプラットフォームとの連携を実現。APIを活用してデータの収集や共有を行い、シームレスなユーザーエクスペリエンスを提供します。
ウェブアクセシビリティ対応サービス
ウェブアクセシビリティ対応サービス
弊社では、ウェブアクセシビリティ対応に特化したサービスをご提供しています。年齢や障害の有無やその度合いに関わらず、すべての人が見やすく、使いやすいウェブサイトにリニューアルしましょう。
詳しく知る

仕事の進め方Work Flow
お客様の要望に合わせたスムーズなウェブサイト制作を行います。
STEP1ご相談・契約

1.お問い合わせ・ご予約
お問い合わせよりご連絡ください。まずはメールにてヒアリングシートを送付しますので、ご記入いただきます。ご要望や目標をしっかりとお伺いし、プロジェクトの内容や予算、納期などを明確にさせていただきます。

2.面談(zoom等)
お問い合わせやご予約をいただいた後は、ミーティングを設定させていただきます。オフィスでの面談やオンラインツールを利用したZoom会議など、遠方にいらっしゃるお客様ともお会いできるよう心掛けております。こちらで詳細をお伺いし、ご要望を具体化してまいります。

3.見積もり提出・受注契約
面談後、ウェブサイト制作の見積もりを提出します。詳細なプロジェクト範囲、予算、納期を記載しています。ご了承いただければ、契約書を送付し、ご署名・捺印後に制作を開始します。初回依頼時は製作費の半金を製作準備金としてご入金いただきます。
STEP2設計・デザイン

1.制作開始・素材のご用意
受注契約が完了したら、制作を本格的に開始いたします。お客様から必要な素材やコンテンツを提供していただき、制作に必要な情報を収集いたします。必要に応じて、写真やイラスト等の作成、WEBライティング等も承ります。

2.情報設計・レイアウト構築
ウェブサイトの情報設計とレイアウト構築を行います。お客様が求めるユーザーエクスペリエンスを重視し、情報を分かりやすく配置し、ナビゲーションの設計を行います。

3.デザイン制作
情報設計とレイアウトが確定したら、デザインを制作いたします。魅力的でユーザーに親しみやすいデザインを目指し、お客様のブランドイメージを活かしたウェブサイトを創り上げます。
STEP3デモサイト構築

1.コーディング
デザインが完成したら、確定したデザインを、ホームページとして閲覧できる形へプログラミングしていきます。レスポンシブデザインに対応し、異なるデバイスでの利用を快適にするよう配慮いたします。

2.CMS構築
ウェブサイトにカスタムCMSを構築し、簡単な操作でコンテンツの管理・更新ができる仕組みを構築します。納品時には更新マニュアルも用意いたします。
STEP4公開・納品・運用

1.最終確認・公開準備
ウェブサイト制作が一通り完了したら、最終確認と公開準備を行います。バグや誤字脱字がないかをチェックしていただき、最終テストを実施いたします。

2.公開・納品
最終確認が完了後、ウェブサイトを公開いたします。サーバーにウェブサイトのファイルをアップロードし、ご指定のドメインにてアクセス可能となります。ご請求書をお送りしますので、30日以内に指定口座にお振込みください。

3.保守運用
納品後、保守運用へ移行します。費用は製作費の15%が目安となります。必要に応じてGoogle Analyticsなどを導入し、セキュリティ対策やバックアップを行い、迅速なコンテンツ更新にも対応します。
業務実績Works
会社概要Company
- 会社名
- 株式会社コネティス
- 代表取締役
- 太田 玄
- 所在地
- 〒110-0016 東京都台東区台東1-24-1
燦坤(サンクン) 日本電器ビル7F
- 電話番号
- 03-6876-6389
- 電話受付時間
- 9:00~18:00
EBPグループとは?
当社は、博士によるシンクタンクとして、Evidence Based Policy の基礎となる分析を通じて社会貢献することを目的としております。 また、学問分野や行政部門ではなく、政策とは離れた日々の生活の視点から課題を発見し、政策研究を行うことを重視しています。
さらに詳しく