

お客様の潜在的ビジネス課題の解決を支援する 提案型 IT
デザインプロダクションとして、
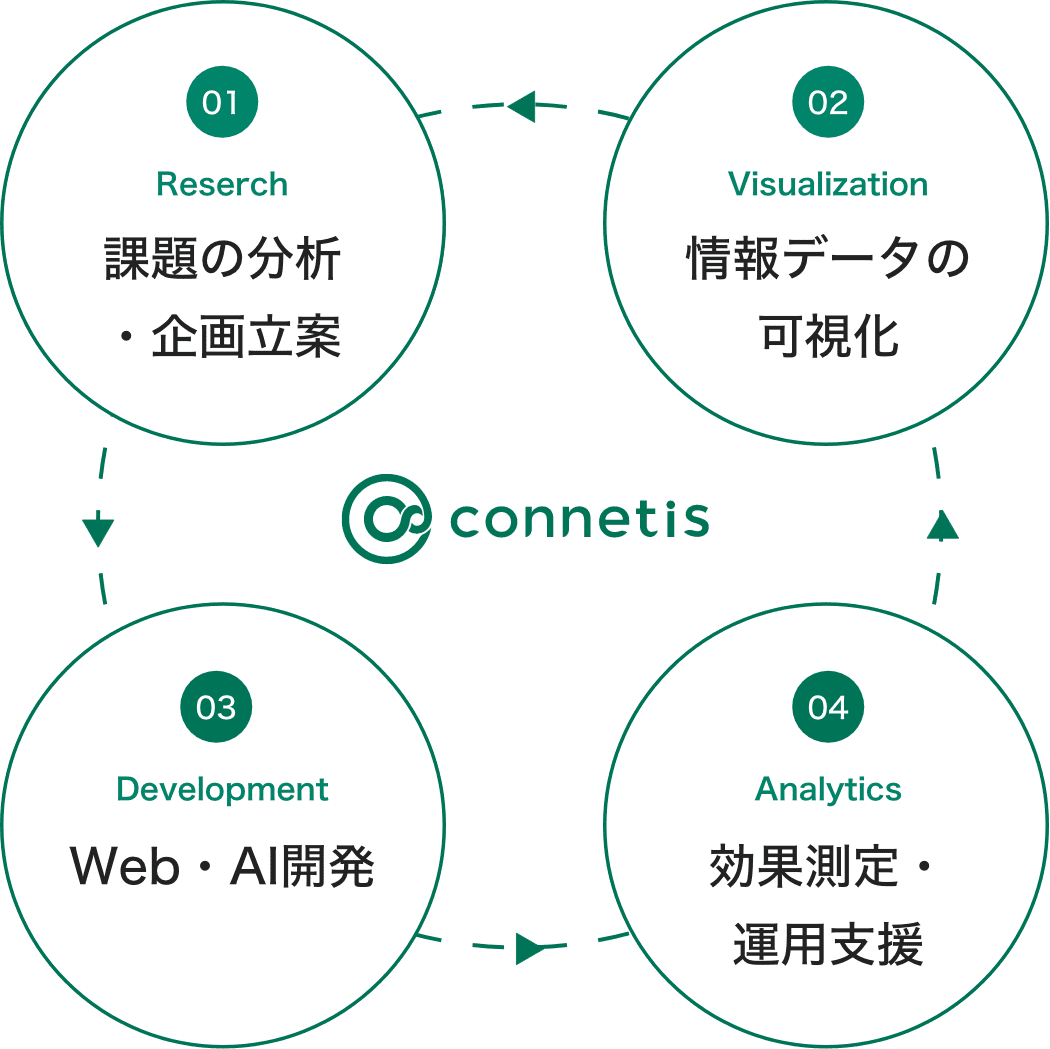
4つの技術によってデジタルコミュニケーションをデザインします。

複雑な情報やデータ、表面化されにくい潜在的ビジネス課題をわかりやすく可視化し、WEB サービスにアウトプットします。
企画・立案 → 調査・分析 → 制作・開発 → 効果測定・運用支援までをワンストップでおこない、課題解決を支援します。



課題の分析調査からデータ抽出・可視化を行い、ご要望のファイル形式で報告書 にまとめます。結果のWEBコンテンツ制作も追加で可能です。

企業のアイデンティティを明確にし、CI計画とブランディングを展開。一貫性あるメッセージやデザインを通じて、魅力的なブランドを構築します。

カスタムのWEB AIシステムを開発し、ユーザーエクスペリエンスを向上。最新のテクノロジーを活用し、スマートなソリューションを提供します。

トレンドとデザインの調査を通じて、視覚的なソリューションを導き出します。ユーザーの心理や感情を考慮し、ブランドメッセージを体現するデザインの方向性を練ります。

魅力的な映像コンテンツを制作し、商品やサービスの価値を伝えます。ストーリーテリングや視覚的な要素を組み合わせ、効果的なプロモーションを展開します。

カスタムのCMSシステムを構築し、コンテンツの管理と更新を効率化。ユーザーフレンドリーな管理画面を提供し、ウェブサイトの運用をサポートします。

オンラインアンケートを通じてユーザーの声を拾い、洞察を獲得。ニーズや嗜好を把握し、サービスや商品の改善や新たなアイデアの検討に活かします。

魅力的なコンテンツを制作し、情報を鮮明に伝えます。適切なトーンとメッセージで読者の心を捉え、文章の質を高めます。

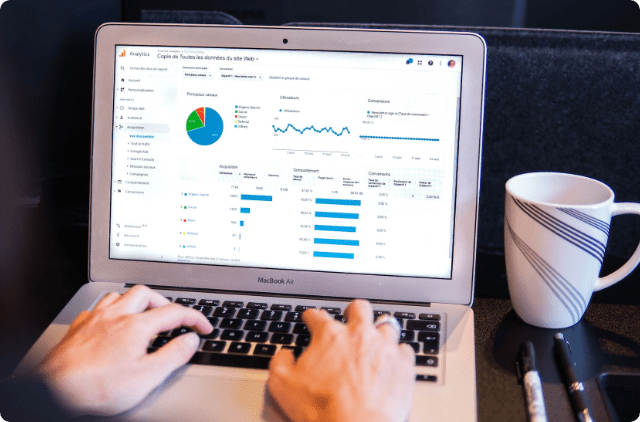
ウェブサイトの安定運用とアクセス解析を通じて、改善策を提案。データに基づいた意思決定を行い、最良のユーザーエクスペリエンスを実現します。

クライアントやユーザーへのインタビューを通じて、深い理解を得ます。意見や要望を直接聞き、コミュニケーションを通じてプロジェクトの成功に向けた戦略を描きます。

情報を視覚的に表現し、複雑なデータをわかりやすく伝えます。デザインとデータの融合により、効果的なコミュニケーションを実現します。

自然言語処理技術を活用し、テキストデータから意味を理解。BERTやGPTなどのモデルを利用し、高度なテキスト解析とコンテンツ生成を実現します。

市場動向と競合状況を徹底調査。業界のトレンドやポテンシャルを分析し、市場の変化に適応した戦略を策定します。ビジネス展開の方向性を確認します。

動きのあるグラフィックスを活用して、情報を引き立てます。ストーリーテリングとアニメーションを組み合わせ、魅力的なコンテンツを制作します。

ビッグデータを分析し、パターンや傾向を抽出。XGBoostなどのアルゴリズムを用いて予測モデルを構築し、意思決定をサポートします。

データを分析し、数値的なパターンや傾向を解読。客観的な情報から洞察を導き出し、事実に基づいた意思決定を支援します。戦略の根拠を定量的に示します。

独自のビジュアルを通じて、コンセプトやアイデアを視覚化。ブランドイメージに合った魅力的なイラストを制作し、コンテンツに新たな要素を加えます。

異なるシステムやプラットフォームとの連携を実現。APIを活用してデータの収集や共有を行い、シームレスなユーザーエクスペリエンスを提供します。
弊社では、ウェブアクセシビリティ対応に特化したサービスをご提供しています。年齢や障害の有無やその度合いに関わらず、すべての人が見やすく、使いやすいウェブサイトにリニューアルしましょう。
詳しく知る

お客様の要望に合わせたスムーズなウェブサイト制作を行います。
STEP1ご相談・契約

お問い合わせよりご連絡ください。まずはメールにてヒアリングシートを送付しますので、ご記入いただきます。ご要望や目標をしっかりとお伺いし、プロジェクトの内容や予算、納期などを明確にさせていただきます。

お問い合わせやご予約をいただいた後は、ミーティングを設定させていただきます。オフィスでの面談やオンラインツールを利用したZoom会議など、遠方にいらっしゃるお客様ともお会いできるよう心掛けております。こちらで詳細をお伺いし、ご要望を具体化してまいります。

面談後、ウェブサイト制作の見積もりを提出します。詳細なプロジェクト範囲、予算、納期を記載しています。ご了承いただければ、契約書を送付し、ご署名・捺印後に制作を開始します。初回依頼時は製作費の半金を製作準備金としてご入金いただきます。
STEP2設計・デザイン

受注契約が完了したら、制作を本格的に開始いたします。お客様から必要な素材やコンテンツを提供していただき、制作に必要な情報を収集いたします。必要に応じて、写真やイラスト等の作成、WEBライティング等も承ります。

ウェブサイトの情報設計とレイアウト構築を行います。お客様が求めるユーザーエクスペリエンスを重視し、情報を分かりやすく配置し、ナビゲーションの設計を行います。

情報設計とレイアウトが確定したら、デザインを制作いたします。魅力的でユーザーに親しみやすいデザインを目指し、お客様のブランドイメージを活かしたウェブサイトを創り上げます。
STEP3デモサイト構築

デザインが完成したら、確定したデザインを、ホームページとして閲覧できる形へプログラミングしていきます。レスポンシブデザインに対応し、異なるデバイスでの利用を快適にするよう配慮いたします。

ウェブサイトにカスタムCMSを構築し、簡単な操作でコンテンツの管理・更新ができる仕組みを構築します。納品時には更新マニュアルも用意いたします。
STEP4公開・納品・運用

ウェブサイト制作が一通り完了したら、最終確認と公開準備を行います。バグや誤字脱字がないかをチェックしていただき、最終テストを実施いたします。

最終確認が完了後、ウェブサイトを公開いたします。サーバーにウェブサイトのファイルをアップロードし、ご指定のドメインにてアクセス可能となります。ご請求書をお送りしますので、30日以内に指定口座にお振込みください。

納品後、保守運用へ移行します。費用は製作費の15%が目安となります。必要に応じてGoogle Analyticsなどを導入し、セキュリティ対策やバックアップを行い、迅速なコンテンツ更新にも対応します。
当社は、博士によるシンクタンクとして、Evidence Based Policy の基礎となる分析を通じて社会貢献することを目的としております。 また、学問分野や行政部門ではなく、政策とは離れた日々の生活の視点から課題を発見し、政策研究を行うことを重視しています。
さらに詳しく
